Kali ini saya akan memberikan sedikit trik untuk mematikan fungsi klik kanan pada blog, gunanya agar menjaga artikel kamu dari blogger yang kerjaannya hanya sekedar copy paste artikel orang lain saja.
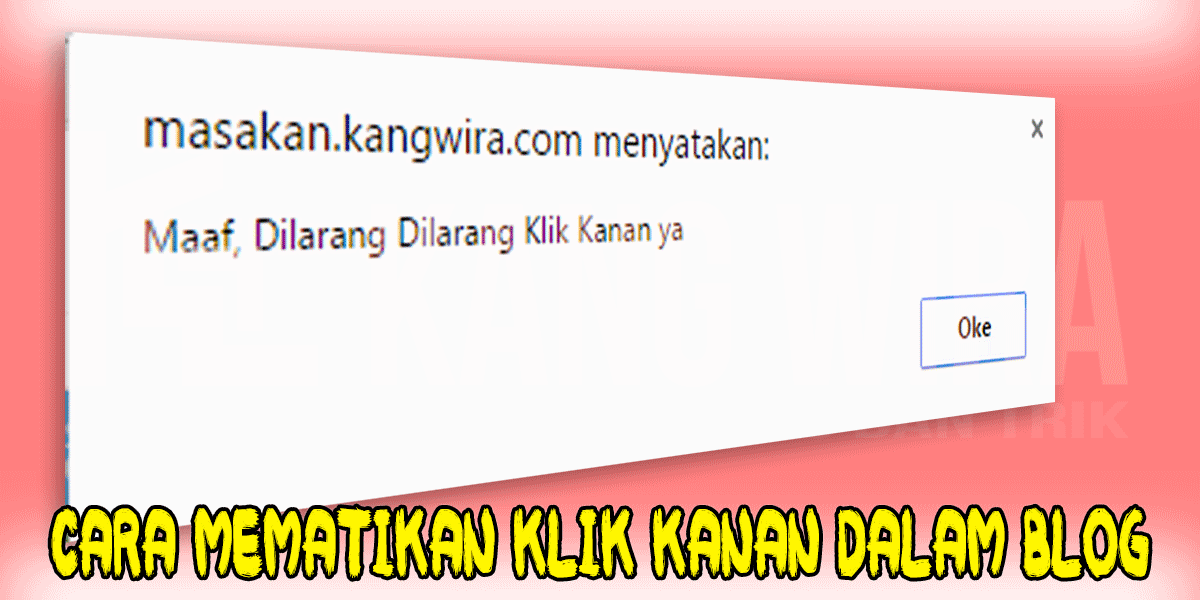
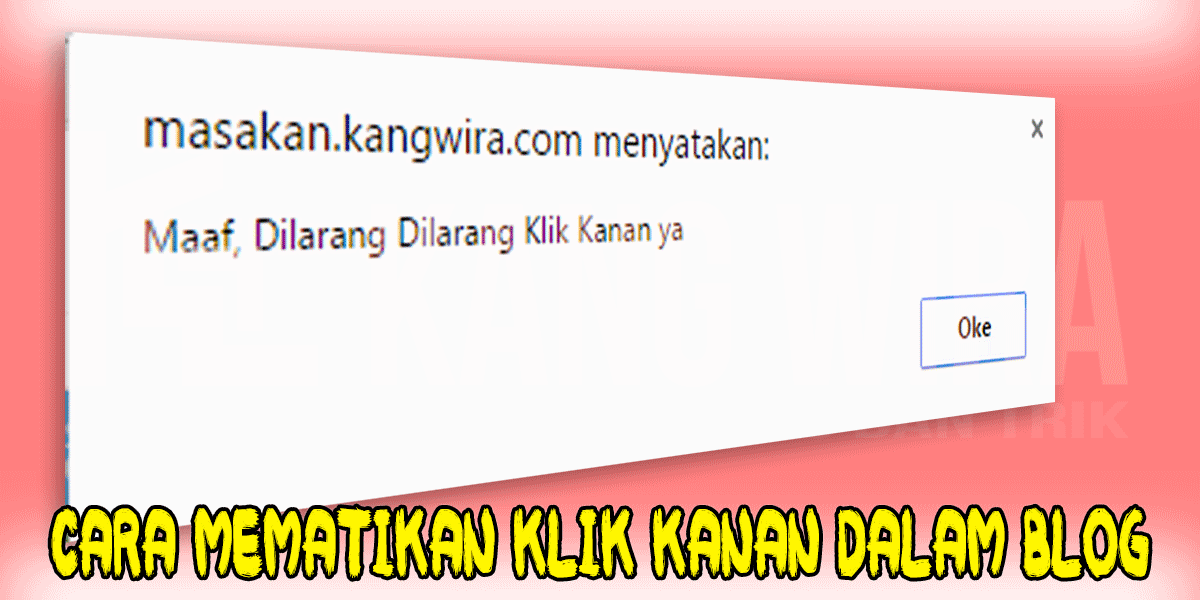
Tapi kali ini saya akan memberikan 1 trik yang lebih mudah untuk mematikan klik kanan dan memunculkan alert message yang berisi pesan peringatan yang bisa kamu ubah sesuai dengan bahasa yang kamu gunakan dalam blog.
Yang pasti trik ini hanya tinggal ditempelkan saja pada widget mana saja yang kamu inginkan, tanpa perlu edit HTML dan edit CSS pada halaman Edit HTML justru lebih memudahkan trik ini untuk di praktekkan dalam blog kamu.

Sebelum saya share trik Cara Mematikan Fungsi Klik Kanan ini, tentunya kamu ingin melihat contoh demonya secara langsung bukan?
Nah kamu bisa klik tombol demo dibawah ini lalu cobalah lakukan klik kanan dimana saja pada halaman demo tersebut untuk melihat hasil dari trik yang akan kita praktekkan ini yaitu Cara Mematikan Klik Kanan Dalam Blog
DEMO
Jika memang kamu berminat untuk memasang trik ini, kamu bisa langsung ikuti langkah-langkahnya.
Pastikan kamu sudah login kedalam akun blogger dan memilih blog yang akan kamu gunakan untuk memasang trik ini. Selanjutnya salinlah script dibawah ini terlebih dulu.
Lalu silahkan kamu buka menu tata letak dalam blogger dan klik pada + tambahkan gadget pada sidebar.
Maka selanjutnya akan muncul popup dan silahkan kamu pilih HTML/Javascript seperti contoh gambar dibawah ini.

Setelah itu letakan (paste) kode yang sudah kamu salin tadi kedalam kolom yang sudah disediakan.
Jangan lupa disimpan dan lihat hasilnya dalam blog kamu.
Sekian Trik yang saya sampaikan kali ini tentang Cara Mematikan Klik Kanan Dalam Blog. Maaf ya kalo ada kesalahan penulisan.
Tapi kali ini saya akan memberikan 1 trik yang lebih mudah untuk mematikan klik kanan dan memunculkan alert message yang berisi pesan peringatan yang bisa kamu ubah sesuai dengan bahasa yang kamu gunakan dalam blog.
Yang pasti trik ini hanya tinggal ditempelkan saja pada widget mana saja yang kamu inginkan, tanpa perlu edit HTML dan edit CSS pada halaman Edit HTML justru lebih memudahkan trik ini untuk di praktekkan dalam blog kamu.

Sebelum saya share trik Cara Mematikan Fungsi Klik Kanan ini, tentunya kamu ingin melihat contoh demonya secara langsung bukan?
Nah kamu bisa klik tombol demo dibawah ini lalu cobalah lakukan klik kanan dimana saja pada halaman demo tersebut untuk melihat hasil dari trik yang akan kita praktekkan ini yaitu Cara Mematikan Klik Kanan Dalam Blog
DEMO
Jika memang kamu berminat untuk memasang trik ini, kamu bisa langsung ikuti langkah-langkahnya.
Pastikan kamu sudah login kedalam akun blogger dan memilih blog yang akan kamu gunakan untuk memasang trik ini. Selanjutnya salinlah script dibawah ini terlebih dulu.
<script language="JavaScript1.2"> var msgpopup="Maaf, Dilarang Dilarang Klik Kanan ya"; function pmb(){ if(alertVis == "1") alert(message); if(closeWin == "1") self.close(); return false; } function IE() { if (event.button == "2" || event.button == "3"){pmb();} } function NS(e) { if (document.layers || (document.getElementById && !document.all)){ if (e.which == "2" || e.which == "3"){ pmb();} } } document.onmousedown=IE;document.onmouseup=NS;document.oncontextmenu=new Function("alert(msgpopup);return false") </script> Lalu silahkan kamu buka menu tata letak dalam blogger dan klik pada + tambahkan gadget pada sidebar.
Maka selanjutnya akan muncul popup dan silahkan kamu pilih HTML/Javascript seperti contoh gambar dibawah ini.

Baca juga : Cara Proteksi Artikel Blog
Setelah itu letakan (paste) kode yang sudah kamu salin tadi kedalam kolom yang sudah disediakan.
Jangan lupa disimpan dan lihat hasilnya dalam blog kamu.
Sekian Trik yang saya sampaikan kali ini tentang Cara Mematikan Klik Kanan Dalam Blog. Maaf ya kalo ada kesalahan penulisan.