Beberapa waktu lalu, sempat ada seorang sahabat meminta tutorial untuk membagi list label menjadi 2 kolom. Karena kesibukan saya di luar rumah, jadi baru hari ini bisa posting 1 tutorial modifikasi lagi.
Buat teman-teman yang masih belum berlangganan, silahkan berlangganan artikel kangwira dengan cara mendaftarkan alamat email teman-teman di kolom berlangganan gratis dibawah.

Baik, kita langsung saja praktekkan yah teman-teman.
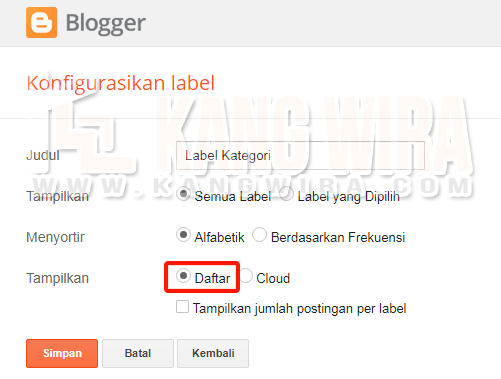
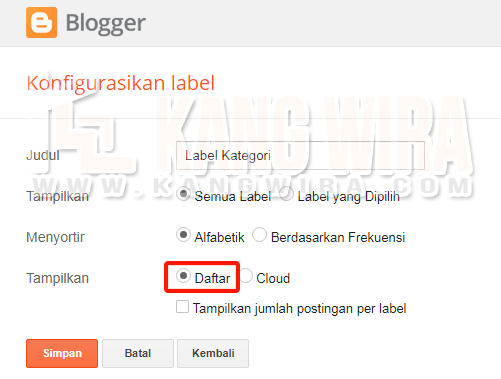
Langkah pertama yang harus teman-teman jalankan yaitu membuat sebuah widget label pada menu tata letak. Sesuaikan Lokasi penyimpanannya terlebih dulu yah. Lalu ikuti configurasi labelnya seperti gambar dibawah ini.

Setelah itu, teman-teman buka menu tema lalu pilih Edit HTML.
Salin kode CSS dibawah ini, dan letakkan sebelum kode
Simpan template lalu lihat hasilnya.
Setelah kamu lihat hasilnya, teman-teman bisa coba mengubah sedikit demi sedikit kode CSS yang ada agar mendapatkan hasil yang sesuai harapan kamu.
Sekian dulu tutorial modifikasi List Labelnya yah teman-teman. Kalau ada yang belum paham, silahkan bertanya melalui kolom komentar dibawah ini yah.
Ohya.. jangan lupa untuk berlangganan dan share apabila artikel ini bermanfaat untuk teman-teman.
Buat teman-teman yang masih belum berlangganan, silahkan berlangganan artikel kangwira dengan cara mendaftarkan alamat email teman-teman di kolom berlangganan gratis dibawah.

Baik, kita langsung saja praktekkan yah teman-teman.
Langkah pertama yang harus teman-teman jalankan yaitu membuat sebuah widget label pada menu tata letak. Sesuaikan Lokasi penyimpanannya terlebih dulu yah. Lalu ikuti configurasi labelnya seperti gambar dibawah ini.

Setelah itu, teman-teman buka menu tema lalu pilih Edit HTML.
Salin kode CSS dibawah ini, dan letakkan sebelum kode
]]></b:skin>..Label{display:block;width:100%;background:#fff;margin:0 auto;padding:10px 0}
.Label .widget-content{padding:5px 0;margin:0}
.Label ul{list-style-type:none;margin:0 0;padding:0}
.Label ul li{float:left;width:42.5%;margin:0 7px 5px 0;color:#616060;text-decoration:none;padding:6px;display:block;text-align:left;text-indent:0;font-size:14px;background:#FFF;border:1px solid #EFEFEF;text-transform:capitalize;border-radius:1px;-moz-border-radius:1px;-webkit-border-radius:1px}
.Label a:link,.Label a:visited{color:#2b2b2b}Simpan template lalu lihat hasilnya.
Setelah kamu lihat hasilnya, teman-teman bisa coba mengubah sedikit demi sedikit kode CSS yang ada agar mendapatkan hasil yang sesuai harapan kamu.
Sekian dulu tutorial modifikasi List Labelnya yah teman-teman. Kalau ada yang belum paham, silahkan bertanya melalui kolom komentar dibawah ini yah.
Ohya.. jangan lupa untuk berlangganan dan share apabila artikel ini bermanfaat untuk teman-teman.