Github dikenal sebagai layanan penginangan web bersama untuk proyek pengembangan perangkat lunak yang menggunakan sistem pengontrol versi Git dan layanan hosting internet. Pengertian tentang Github ini saya dapat dari Wikipedia.
Github sendiri sering digunakan oleh banyak developer untuk menghosting file-file pendukung seorang pengembang (Developer). Banyak sekali project yang bisa kita temui disini, misalnya saja Bootstrap, JQuery, NodeJS, Microsoft, bahkan Google pun menggunakan Github lho teman-teman.

Banyak Template Creator yang menggunakan Github sebagai media hosting JQuery, JavaScript, CSS, dan lainnya untuk menjalankan perintah yang dibuat, salah satunya adalah Owner dari KompiAjaib dan Owner dari ArlinaDzgn yang cukup dikenal dari hasil template-templatenya.
Kamu yang punya hobi sebagai Template Modifikator juga perlu memiliki akun Github untuk menghosting file-file JS, CSS dan lainnya.
Beberapa waktu yang lalu, teman-teman blogger bisa mengupload file-file Javascript dan CSS melalui Google Drive. Tapi berita buruknya bahwa google tidak lagi mengizinkan File JS dan CSS yang di hosting untuk dipanggil kedalam sebuah project.
Maka dari itu, saya sendiri menggunakan Github sebagai tempat hosting JS dan CSS untuk beberapa Project yang sedang saya kembangkan.
Nah buat teman-teman yang masih merasa bingung dengan cara upload file JS dan CSS ke Github, bisa kamu perhatikan beberapa langkah mudah dibawah ini.

Setelah itu, teman-teman akan diantar untuk menampilkan halaman seperti pada contoh gambar dibawah ini.

Isi beberapa kolom berikut sesuai contoh pada gambar diatas yah teman-teman
Nah setelah klik tombol Create Repository, teman-teman akan diantar pada halaman selanjutnya untuk mengupload atau membuat file baru di github. Untuk Upload JS, teman-teman bisa pilih tombol upload file. Lihat contoh gambar dibawah ini.

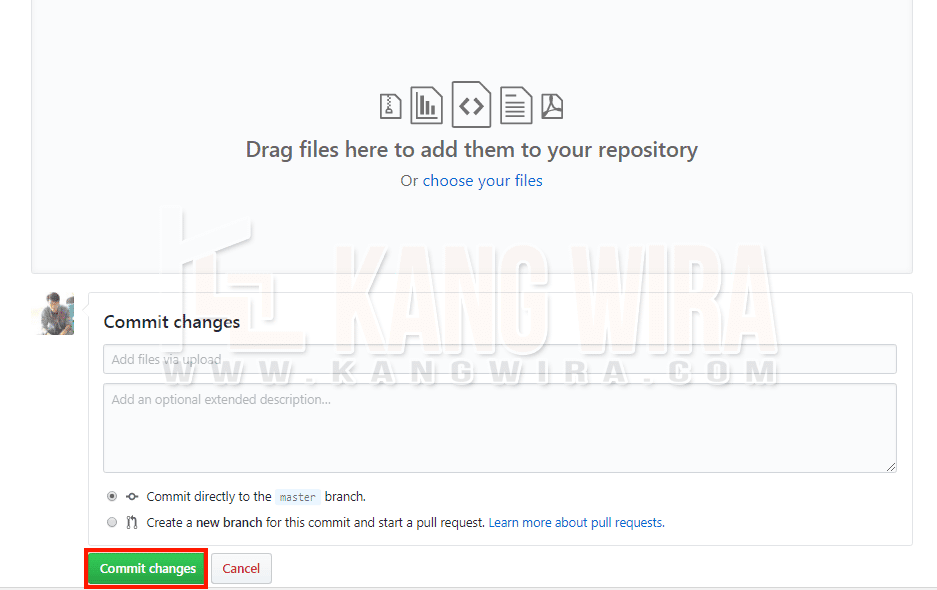
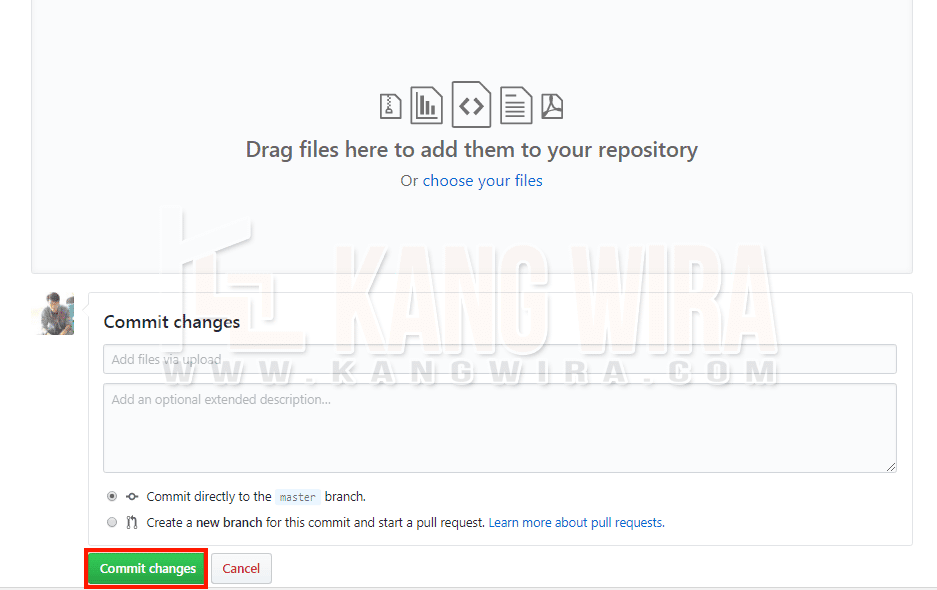
Setelah itu, upload file JS dan CSS yang kamu butuhkan lalu tekan tombol commit changes.


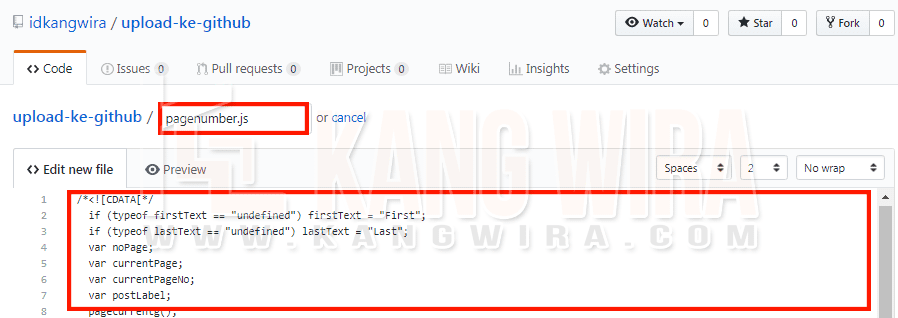
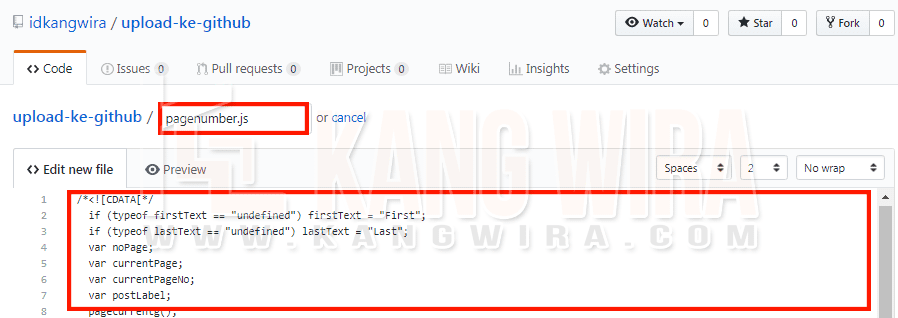
Setelah itu, teman-teman hanya tinggal masukkan judul repository dan isi JavaScript nya saja pada kolom yang saya tandai pada gambar dibawah ini.

Setelah kamu buat file nya, jangan lupa untuk klik tombol Commit New File yang lokasinya sama seperti tombol Commit Changes pada saat kamu mencoba untuk upload file ke Github.
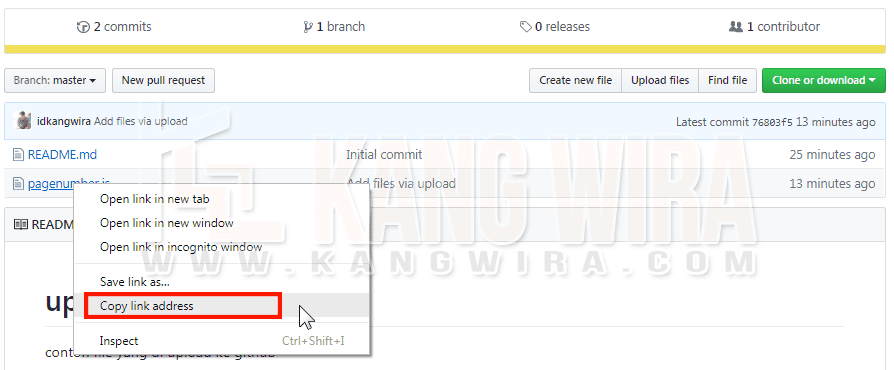
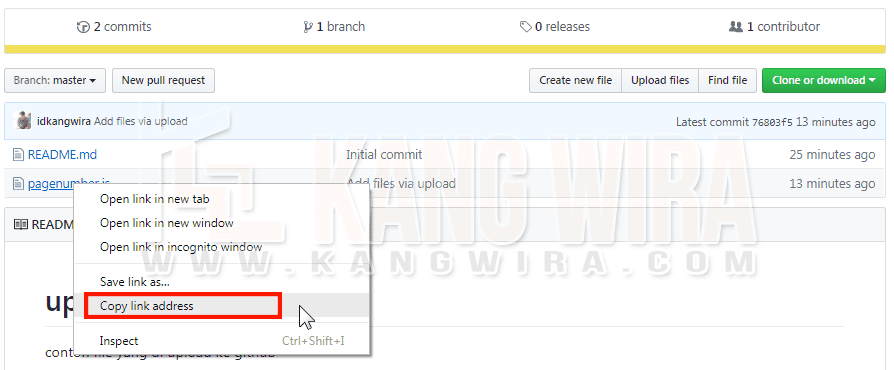
Jika sudah, sekarang saatnya kamu menyalin url file yang kamu upload tadi dengan cara klik kanan pada file yang sudah kamu buat tadi, lalu pilih copy link address.

Setelah itu, kita tinggal melakukan langkah akhir yaitu melakukan Raw Link File dari Github ke RawGit.
Dan letakkan link file JS yang sudah kamu copy tadi pada kolom yang tersedia, lalu pilih URL yang sudah di Raw pada kolom Use This URL in production.

Setelah itu, kamu bisa memanggil file JS yang kamu upload tadi kedalam template blog kamu menggunakan perintah seperti dibawah ini sebelum kode <body>.
Selesai... Selamat bereksperimen ya teman-teman.
Jangan lupa berikan pendapat kamu pada kolom komentar dibawah ini. Jangan lupa untuk berlangganan artikel KangWira, agar selalu mendapatkan notifikasi langsung melalui email kamu apabila saya update artikel terbaru disini. Semoga Bermanfaat
Github sendiri sering digunakan oleh banyak developer untuk menghosting file-file pendukung seorang pengembang (Developer). Banyak sekali project yang bisa kita temui disini, misalnya saja Bootstrap, JQuery, NodeJS, Microsoft, bahkan Google pun menggunakan Github lho teman-teman.

Banyak Template Creator yang menggunakan Github sebagai media hosting JQuery, JavaScript, CSS, dan lainnya untuk menjalankan perintah yang dibuat, salah satunya adalah Owner dari KompiAjaib dan Owner dari ArlinaDzgn yang cukup dikenal dari hasil template-templatenya.
Kamu yang punya hobi sebagai Template Modifikator juga perlu memiliki akun Github untuk menghosting file-file JS, CSS dan lainnya.
Beberapa waktu yang lalu, teman-teman blogger bisa mengupload file-file Javascript dan CSS melalui Google Drive. Tapi berita buruknya bahwa google tidak lagi mengizinkan File JS dan CSS yang di hosting untuk dipanggil kedalam sebuah project.
Maka dari itu, saya sendiri menggunakan Github sebagai tempat hosting JS dan CSS untuk beberapa Project yang sedang saya kembangkan.
Nah buat teman-teman yang masih merasa bingung dengan cara upload file JS dan CSS ke Github, bisa kamu perhatikan beberapa langkah mudah dibawah ini.
Cara Daftar Github
Langkah pertama yang harus kamu lakukan adalah Mendaftar Github disini. Tapi jika kamu sudah punya akun Github, teman-teman bisa langsung melanjutkan langkah kedua dibawah ini.Cara Upload JS dan CSS ke Github
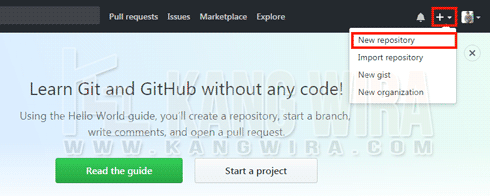
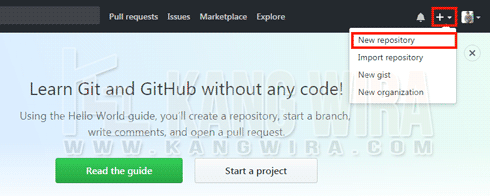
Sebenarnya simple banget kok cara uploadnya, sama seperti Upload Foto ke akun sosial media kamu. Coba kamu perhatikan tanda + (plus) disamping thumbnail profile kamu didalam dashboard github, lalu pilih New Repository. (lihat contoh)
Setelah itu, teman-teman akan diantar untuk menampilkan halaman seperti pada contoh gambar dibawah ini.

Isi beberapa kolom berikut sesuai contoh pada gambar diatas yah teman-teman
- Judul untuk Repository (Project)
- Isi Deskripsi Repository (Project)
- Pilih Public
- Centang pada kotak Initialize this repository with a README
- Klik Tombol Create repository
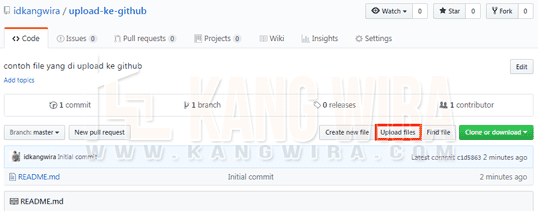
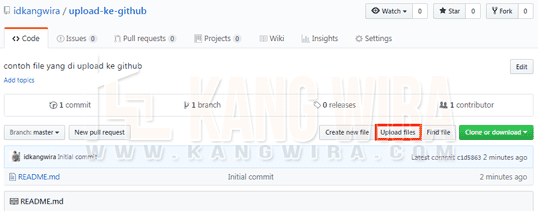
Nah setelah klik tombol Create Repository, teman-teman akan diantar pada halaman selanjutnya untuk mengupload atau membuat file baru di github. Untuk Upload JS, teman-teman bisa pilih tombol upload file. Lihat contoh gambar dibawah ini.

Setelah itu, upload file JS dan CSS yang kamu butuhkan lalu tekan tombol commit changes.

Cara Membuat File JS Di Github
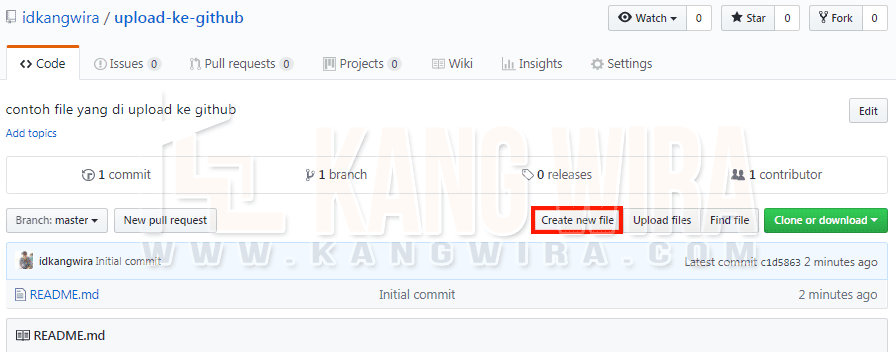
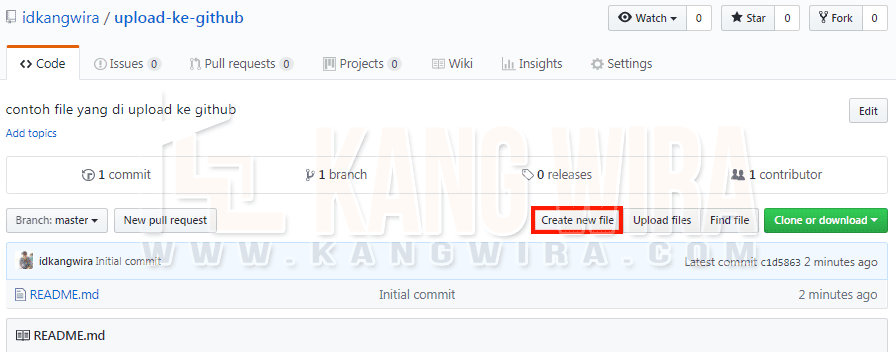
Jika teman-teman tidak memiliki file JS eksternal dan mau membuat file JS baru di Github, teman-teman bisa langsung tekan tombol Create New File.
Setelah itu, teman-teman hanya tinggal masukkan judul repository dan isi JavaScript nya saja pada kolom yang saya tandai pada gambar dibawah ini.

Setelah kamu buat file nya, jangan lupa untuk klik tombol Commit New File yang lokasinya sama seperti tombol Commit Changes pada saat kamu mencoba untuk upload file ke Github.
Jika sudah, sekarang saatnya kamu menyalin url file yang kamu upload tadi dengan cara klik kanan pada file yang sudah kamu buat tadi, lalu pilih copy link address.

Setelah itu, kita tinggal melakukan langkah akhir yaitu melakukan Raw Link File dari Github ke RawGit.
Dan letakkan link file JS yang sudah kamu copy tadi pada kolom yang tersedia, lalu pilih URL yang sudah di Raw pada kolom Use This URL in production.

Setelah itu, kamu bisa memanggil file JS yang kamu upload tadi kedalam template blog kamu menggunakan perintah seperti dibawah ini sebelum kode <body>.
<script src="Letakkan LINK RawGit Disini"></script>Selesai... Selamat bereksperimen ya teman-teman.
Jangan lupa berikan pendapat kamu pada kolom komentar dibawah ini. Jangan lupa untuk berlangganan artikel KangWira, agar selalu mendapatkan notifikasi langsung melalui email kamu apabila saya update artikel terbaru disini. Semoga Bermanfaat