Sebelumnya saya selalu senang membantu teman-teman blogger lain yang hobby melakukan Modifikasi Template Blog dengan cara mengarahkan teman-teman melalui Facebook Chat ataupun Menggunakan Whatsapp Messenger.
Tapi kendala yang saya alami saat itu adalah sulitnya beraktifitas di luar rumah karena harus standby didepan PC untuk melayani tanya-jawab bersama sahabat kangwira mengenai Koding HTML dan CSS.

Saya yakin teman-teman pun sudah paham betul bahwa melakukan aktifitas Re-Design template blog, kita akan merasa lebih nyaman saat ngoding menggunakan PC / Laptop bukan?
Karena selain Luas Layar pada Monitor yang cukup memadai, di PC (Personal Computer) maupun di Laptop itu kita bisa dengan mudah melakukan Multi Tasking.
Karena keterbatasan saya beraktifitas diluar rumah.. sampai-sampai pada akhirnya saya membuka jasa untuk Remote Maintenance menggunakan Team Viewers lho teman-teman. Eits.. saya bukan bermaksud untuk mempromosikan jasa saya nih teman-teman.
Nah untuk Melihat Kode pada Template Orang lain menggunakan PC itu caranya sangatlah mudah. Teman-teman bisa menggunakan 2 cara yang cukup sering dilakukan oleh teman-teman Modifikator lain, yaitu :
Page Source pada PC dapat kita jalankan menggunakan 2 cara yaitu dengan menggunakan klik kanan pada template yang akan dilihat kodenya, lalu pilih View Page Source yang biasanya berada pada posisi ke-2 dari urutan bawah, atau bisa juga menggunakan Shortcut Keyboard dengan cara menekan tombol
Maka Otomatis teman-teman akan membuka tab baru pada chrome dan membuka URL view-source seperti pada gambar dibawah ini.
Pada halaman View-Source, teman-teman bisa melihat hampir seluruh kode yang ada pada template tersebut, meskipun ada beberapa kode seperti tag kondisional dan javascript yang tidak akan muncul pada halaman tersebut.
Bagi teman-teman yang mau mencoba intip Kode Template yang digunakan oleh blogger lain melalui SmartPhone, silahakn salin kode kode dibawah ini pada browser chrome di smartphone teman-teman.
Silahkan teman-teman ganti url kangwira dengan url blog target.
Untuk dapat menggunakan Inspect Element pada Browser Google Chrome, teman-teman bisa memanggil fungsi ini menggunakan 2 cara juga nih teman-teman, yaitu dengan cara klik kanan lalu pilih menu Inspect atau bisa juga menggunakan Shortcut Keyboard dengan menekan tombol
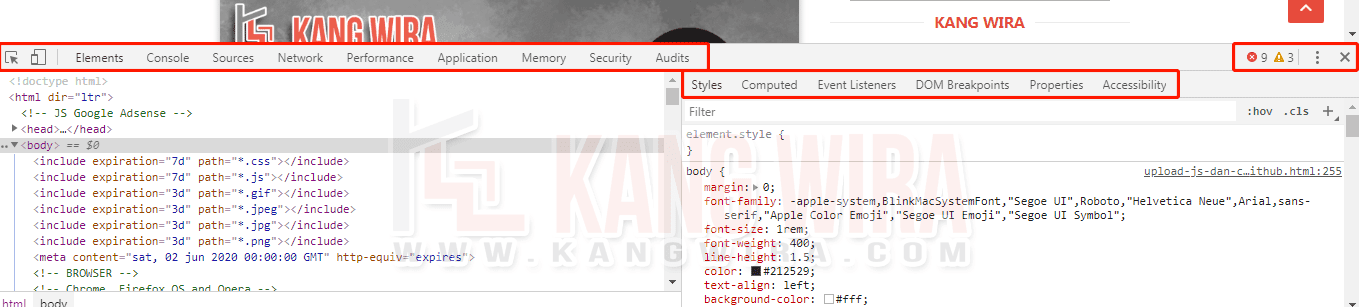
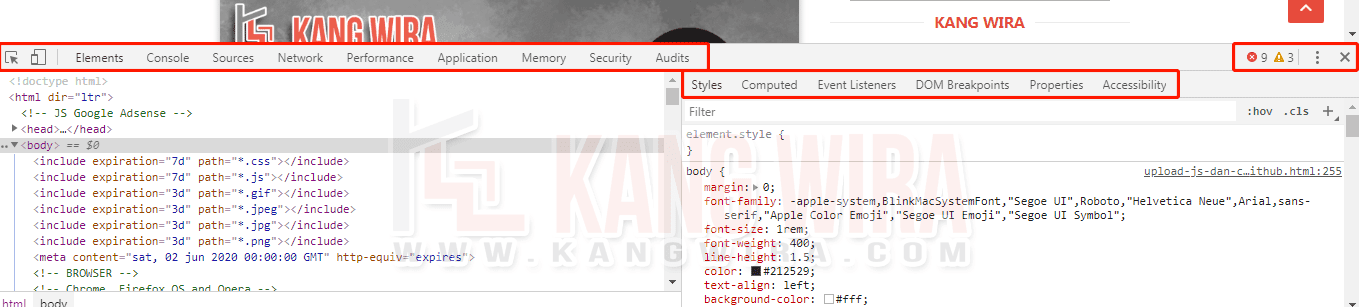
Maka teman-teman akan melihat dan memulai pekerjaan teman-teman menggunakan Inspect Element ini seperti contoh pada gambar dibawah ini.

Melihat contoh gambar Inspect Element diatas, teman-teman bisa melihat banyaknya Menu yang menurut saya sudah cukup lengkap nih untuk melakukan berbagai maintenance terhadap blog kita nih teman-teman.
Tapi sepertinya tidak dalam postingan ini saya membahas tentang fungsi-fungsi menu yang disediakan didalam Inspect Element pada Google Chrome ya teman-teman.
Tapi sayangnya saya masih belum menemukan cara agar kita bisa menjalankan Inspect Element menggunakan SmartPhone nih teman-teman, mungkin teman-teman ada yang sudah tahu cara menjalankan Inspect Element dari Smartphone?
Jangan sungkan untuk berbagi pengalaman modifikasi template pada kolom komentar yah.
Menurut pendapat Saya bahwa melakukan Modifikasi template tanpa menggunakan Inspect Element, rasanya seperti Makan Nasi tanpa Piring
Sekian dulu pembahasan kita tentang Cara Melihat Kode Template Blog yang Digunakan oleh Blogger lain nih. Kembangkan Kreatifitas kamu ya teman-teman.
Tapi kendala yang saya alami saat itu adalah sulitnya beraktifitas di luar rumah karena harus standby didepan PC untuk melayani tanya-jawab bersama sahabat kangwira mengenai Koding HTML dan CSS.

Saya yakin teman-teman pun sudah paham betul bahwa melakukan aktifitas Re-Design template blog, kita akan merasa lebih nyaman saat ngoding menggunakan PC / Laptop bukan?
Karena selain Luas Layar pada Monitor yang cukup memadai, di PC (Personal Computer) maupun di Laptop itu kita bisa dengan mudah melakukan Multi Tasking.
Karena keterbatasan saya beraktifitas diluar rumah.. sampai-sampai pada akhirnya saya membuka jasa untuk Remote Maintenance menggunakan Team Viewers lho teman-teman. Eits.. saya bukan bermaksud untuk mempromosikan jasa saya nih teman-teman.
Nah untuk Melihat Kode pada Template Orang lain menggunakan PC itu caranya sangatlah mudah. Teman-teman bisa menggunakan 2 cara yang cukup sering dilakukan oleh teman-teman Modifikator lain, yaitu :
- Melihat Kode Template Menggunakan View Page Source
- Melihat Kode Template Menggunakan Inspect Code
Melihat Kode Template dengan View Page Source
Yups.. Kita bisa melihat kode pada template yang sedang digunakan oleh blogger lain hanya dengan menggunakan Menu View Page Source atau Melihat Sumber Halaman jika teman-teman menggunakan chrome berbahasa Indonesia.Page Source pada PC dapat kita jalankan menggunakan 2 cara yaitu dengan menggunakan klik kanan pada template yang akan dilihat kodenya, lalu pilih View Page Source yang biasanya berada pada posisi ke-2 dari urutan bawah, atau bisa juga menggunakan Shortcut Keyboard dengan cara menekan tombol
CTRL+U pada keyboard.Maka Otomatis teman-teman akan membuka tab baru pada chrome dan membuka URL view-source seperti pada gambar dibawah ini.
 |
| Klik Untuk Perbesar Gambar |
Pada halaman View-Source, teman-teman bisa melihat hampir seluruh kode yang ada pada template tersebut, meskipun ada beberapa kode seperti tag kondisional dan javascript yang tidak akan muncul pada halaman tersebut.
Bagi teman-teman yang mau mencoba intip Kode Template yang digunakan oleh blogger lain melalui SmartPhone, silahakn salin kode kode dibawah ini pada browser chrome di smartphone teman-teman.
view-source:https://www.kangwira.com
Silahkan teman-teman ganti url kangwira dengan url blog target.
Melihat Kode Template Menggunakan Inspect Element
Nah sekarang kita menuju Tools yang paling sering dipakai oleh teman-teman Modifikator untuk melihat dan merubah tampilan blog secara instant menggunakan Inspect Element.Untuk dapat menggunakan Inspect Element pada Browser Google Chrome, teman-teman bisa memanggil fungsi ini menggunakan 2 cara juga nih teman-teman, yaitu dengan cara klik kanan lalu pilih menu Inspect atau bisa juga menggunakan Shortcut Keyboard dengan menekan tombol
CTRL+SHIFT+I pada keyboard.Maka teman-teman akan melihat dan memulai pekerjaan teman-teman menggunakan Inspect Element ini seperti contoh pada gambar dibawah ini.

Melihat contoh gambar Inspect Element diatas, teman-teman bisa melihat banyaknya Menu yang menurut saya sudah cukup lengkap nih untuk melakukan berbagai maintenance terhadap blog kita nih teman-teman.
Tapi sepertinya tidak dalam postingan ini saya membahas tentang fungsi-fungsi menu yang disediakan didalam Inspect Element pada Google Chrome ya teman-teman.
Tapi sayangnya saya masih belum menemukan cara agar kita bisa menjalankan Inspect Element menggunakan SmartPhone nih teman-teman, mungkin teman-teman ada yang sudah tahu cara menjalankan Inspect Element dari Smartphone?
Jangan sungkan untuk berbagi pengalaman modifikasi template pada kolom komentar yah.
Menurut pendapat Saya bahwa melakukan Modifikasi template tanpa menggunakan Inspect Element, rasanya seperti Makan Nasi tanpa Piring
Sekian dulu pembahasan kita tentang Cara Melihat Kode Template Blog yang Digunakan oleh Blogger lain nih. Kembangkan Kreatifitas kamu ya teman-teman.